Accessing and Leveraging Content #
To use the content created in the previous section, it must be accessed by the ContentDataNodeService. Once this is set up, plugins can use the content.
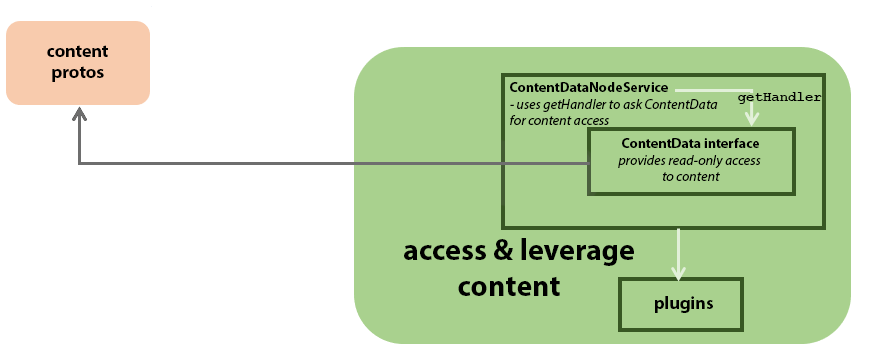
Giving plugins access to your new content.
Enable content access #
Content access is built on two main pieces:
- the
ContentDataNodeService, which calls - the
ContentDatainterface
The ContentDataNodeService is a service used to fetch specific content. This uses the following call, and requires the content proto and the .json file resource path:
fun <ContentProto: GeneratedMessageV3> getHandler(
resourcePath: String //<content-type>.json
): ContentData<ContentProto> {
The getHandler returns a ContentData interface, which provides read-only access to content through a map where keys are the content ID. The getHandler only returns the requested content type.
This interface has two primary functions:
get(id: String)takes in the string ID and provides the content proto.contains(id: String)is a helper function that provides a boolean confirming if content is available.
Leverage content with plugins #
Plugins can access all content visible to the ContentDataNodeService.
Provided plugins are already set up to pull in the ContentDataNodeService. Custom plugins that want to use content will need the following line added to their run() function:
content.init(nodeServicesContainer[ContentDataNodeService::class])