Content Overview #
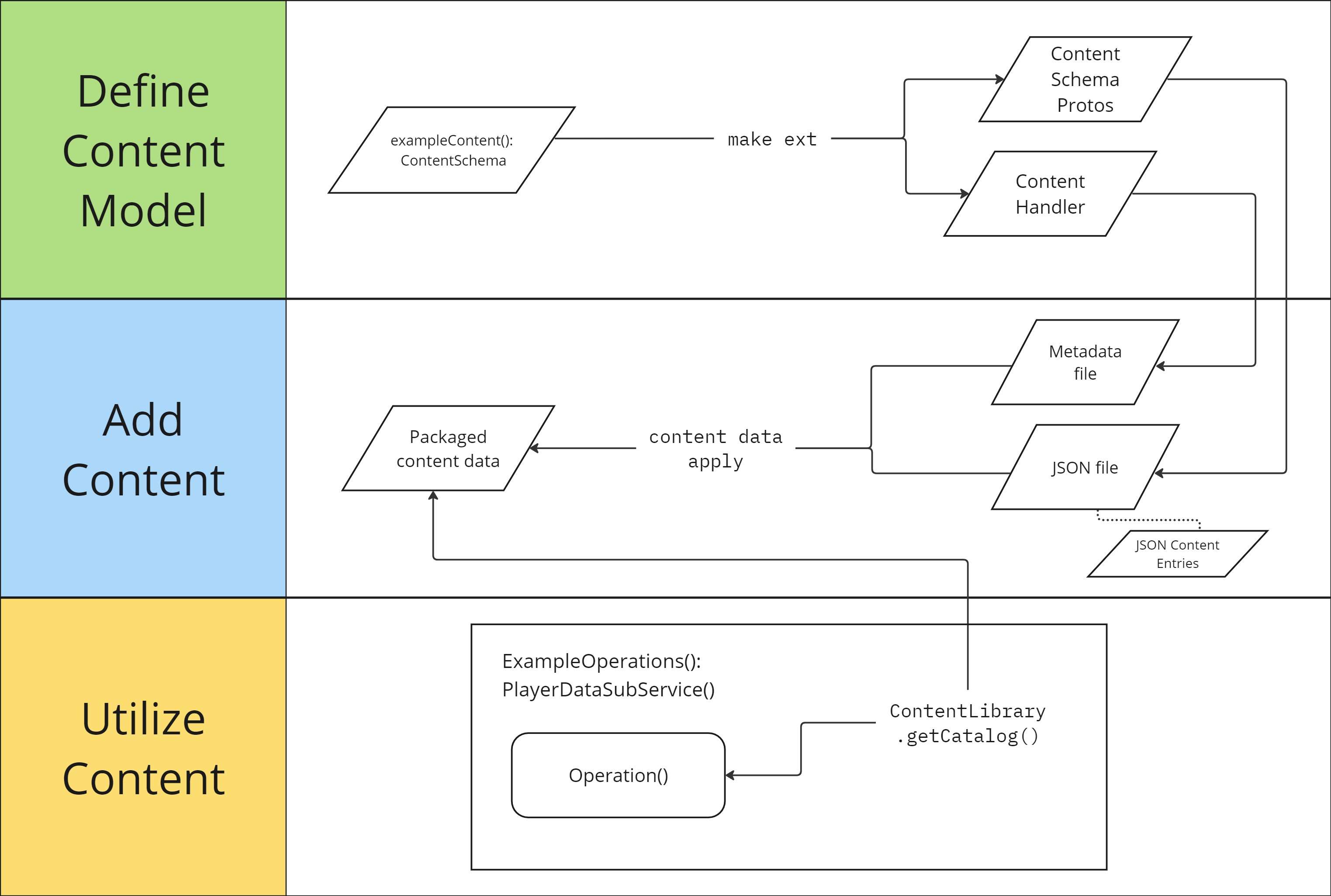
The Player Data service provides tools for authoring data as Content instead of using Entities and Components. Content in the Player Data service uses a streamlined version of Pragma Engine’s content data system. This system allows the developer to author classes called Content Schemas and use those Content Schema structures to define data in JSON files.
Once a Content Schema class is authored, code generation builds the backend code for housing Content Schemas so you don’t have to worry about building or managing the protobufs in the engine layer. All defined Content Schemas can then be accessed via the contentLibrary property in every Sub Service class.
Unlike Entities, which are classes for housing live data, Content isn’t live and does not belong to players. Content is used for defining rules, models, and data structures that will not belong to individual player’s data.
Content data in the Player Data service is particularly useful for data that requires a foundational structure and data that might be modified throughout the course of a game. Any changes to content data in JSON will not require heavy backend restructures, which makes balancing player data easier in the long run.
Content data is also easier for game designers to modify, as they will solely use the JSON catalogs to fine-tune their data values. Content usually goes hand-in-hand with Entities, as the data belonging to a Content Schema structure can be used directly in the logic for authoring and modifying an Entity.
Some examples of data that can be defined using content data include different tiers in a ranking system, the different types of heroes and characters that can be unlocked and how long it takes to unlock heroes or characters, and daily missions or quests.
Continue reading for more information about the important classes, interfaces, and files associated with live data.
Player Data Content Schema Interface #
PlayerDataContentSchemas are classes used for templating data and API endpoints written in JSON Catalogs. They utilize translator functions for generating your Kotlin code into protos for the backend layer. Every Content Schema class inherits the PlayerDataContentSchema interface and contains an id: String property field in order to interact with Pragma Engine appropriately. These data classes operate as the template for specific content data and are not the content themselves.
interface PlayerDataContentSchema {
val id: String
}
Learn how to implement this class in the Author a Player Data Content Schema task.
Content Schema Content Handlers #
Every PlayerDataContentSchema has its own generated ContentHandler class, which provide access to the proto generated content objects. In short, they’re responsible for handling specific data defined in JSON catalogs and are used to access said data. They must be properly attached to the contentHandler field in a metadata file in order to be utilized. See the Define the files associated with a Content Schema task for more information.
Every generated Content Handler’s name starts with the name of the Content Schemas class and then Content Handler afterward:
<Class-Name-Of-Your-PlayerDataContentSchema>ContentHandler.
Metadata file #
The Content Schema’s metadata file is responsible for handling metadata information such as the Content Handler associated with the Content Schema. The file must have the following fields:
| Field | Description |
|---|---|
applyTriggers | Contains the contentHandler field. |
contentHandler | Houses the appropriate ContentHandler generated for the Content Schema. |
versionsToRetain | Defines how many different versions for this type of content must be stored in the database. |
To implement a metadata file, go to the Define the files associated with a Content Schema task.
JSON Catalog File #
The Content Schema’s JSON file contains catalog entries of data that utilize the Content Schema structure as defined by the properties in its Kotlin class. Every JSON catalog entry will always have at least an id field for the content’s id information, alongside any fields defined in the PlayerDataContentSchema’s data class.
To implement a JSON catalog file, go to the Define the files associated with a Content Schema task.
Player Data Content Library #
The PlayerDataContentLibrary is an interface that is included in every Sub Service’s parameters. It is responsible for receiving content data. Use the getCatalog function to return content defined using the PlayerDataContentSchema, and use the getContentData function to return content defined solely in protobufs, such as from the pre-existing Content Data service.
interface PlayerDataContentLibrary {
// Returns content defined using the [PlayerDataContentSchema] interface //
fun <T : PlayerDataContentSchema>getCatalog(resourcePath: String, clazz: KClass<T>): Map<String, T>
// Returns content defined solely in protobuf form //
fun <ContentProto : GeneratedMessageV3>getContentData(resourcePath: String): ContentData<ContentProto>
}
Learn how to use PlayerDataContentLibrary for acquiring player data content in the Access Content Schema data in an Operation task.
Content Request #
ContentRequest is a data class responsible for retrieving a Request endpoint and its associated data that was defined using a Content Schema.
class ContentRequest(val request: PlayerDataRequest)
Go to the Perform a Content Request task for more implementation details.